Social Media - Links
Zusatznavigation 2020
- Deutschland
-
- Bayern
- Frankreich
- Deutschland
-
- Bayern
- Frankreich
Grossbritannien
- Deutschland
-
- Bayern
- Frankreich
Grossbritannien
Workflow für Text-Anker (s. Landschaft)
Ankernavigation
Kopiere die Vorlagen hier und füge diese an gewünschte Stelle, bzw. Seite ein.
die Leiste - hier horizontal sind die Hyperlinks.
die darunter die Ziele für die Hyperlinks.
Umbenennen:
Liste je Wort einen Buchstaben stehen lassen, neues Wort eintragen, 1. Buchstaben löschen.
Benötigst du weniger Punkte, dann in der Kopie das Wort löschen.
Die Überschriften genau so umbenennen.
ACHTUNG Code dahinter - Daher immer so vorgehen!
Falls etwas bei der Umbenennung schief geht, neue Kopie erstellen und erneut ....
TEXT-ANKER
ZIEL
Canyonlands NP
Bildanker - Anleitung für Oli :-)
Grundcode kommt per Textdatei. Diese bitte als Vorlage speichern und kopieren.
In der Kopie immer
das Ziel holen -
dazu: Zielseite im Browser aufrufen
Browserfenster Adresszeile kopieren
in einem einfachen Editor einfügen - oder eben gleich in den Code an gezeigter Position!!!

mit dem Ankerziel erweitern !!! Achtung wie in der Vorlage # und dann die Bezeichnung vom Ankerziel eintragen
dann alles in die Vorlage einfügen

im Code hinter dem Link bei title="" Bezeichnung eintragen

dann noch:
Bild unter Eigenes Layout ablegen
In der Vorlage den Bildnamen ändern

bei alt="" den Text ändern / eingeben

Den Code-Block dann in ein HTML-Widget einfügen !!!
Ende Anleitung
beispielcode und Notfall Code-Sicherheit
Workflow für Bilder-Anker (s. LostPlaces)
Anker mit Bildern gestalten
Lade bitte über
Design > Eigenes Design > Reiter Dateien, deine Bilder hoch.
Achte auf Schreibweise, kurz und knackig, keine Leerzeichen, keine Groß-Kleinschreibung.
Ggf. mitschreiben, wie die Bilder lauten.
Wenn dies geschehen, öffne eines der hier folgenden Vorlagen.
Bei Text-Element auf Icon - HTML bearbeiten
Bei HTML-Element kommt sofort der Code in der Anzeige.
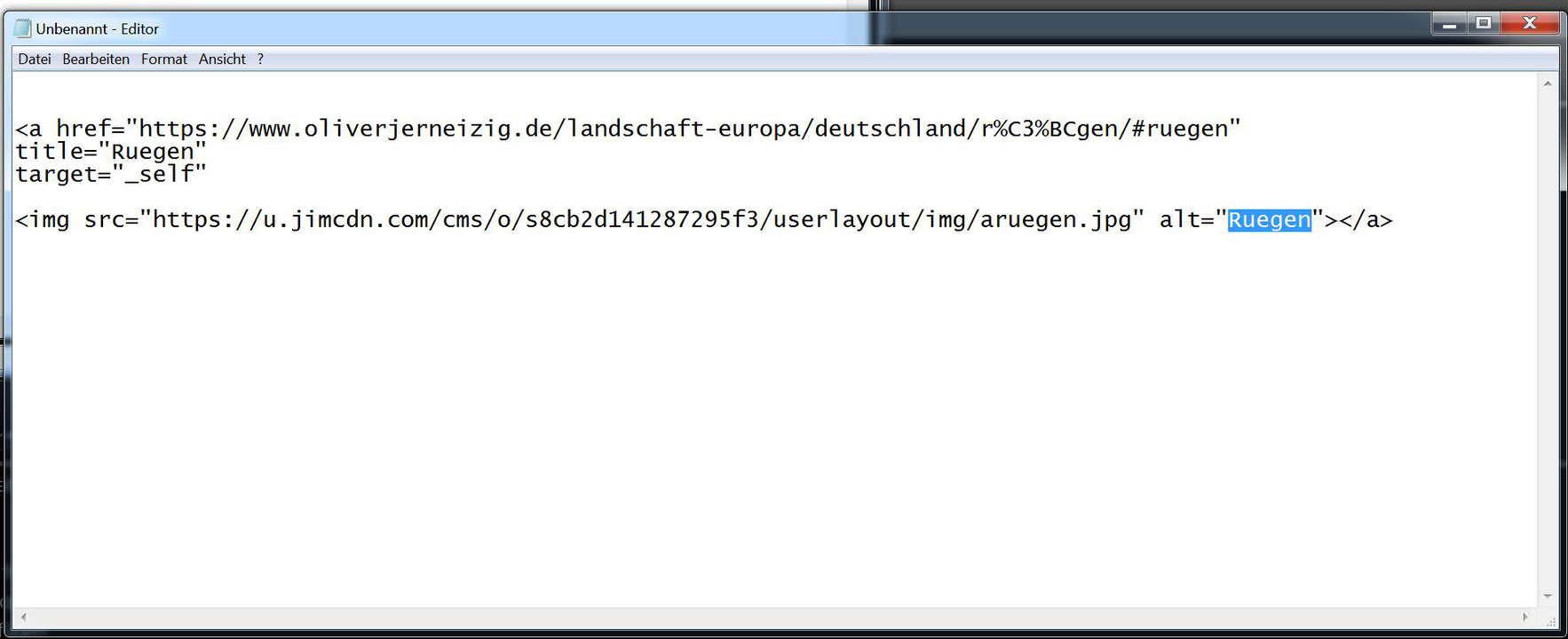
Ändere nur den Bildtitel / Bildnamen - in der Vorlage. Im folgenden Bild markiert.
Ggf. kannst du bei alt="" noch die Bezeichnung eintragen. Achte dort darauf, dass du keine Hochkommata löscht / überschreibst.
Fertig. :-)

BILD-ANKER
Anker in Text-Element - Bearbeitung in HTML-Modus über Icon
Anker in HTML-Modus
ZIEL


